PWA应用创建
首先登录您的账户。

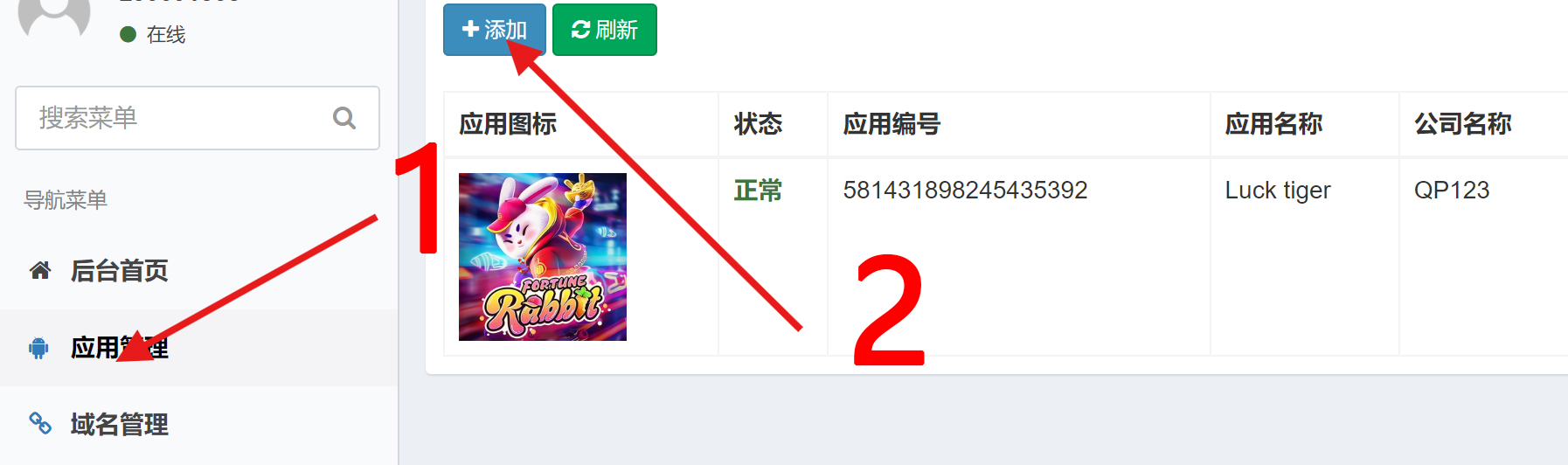
1:找到应用管理
2:点添加应用。
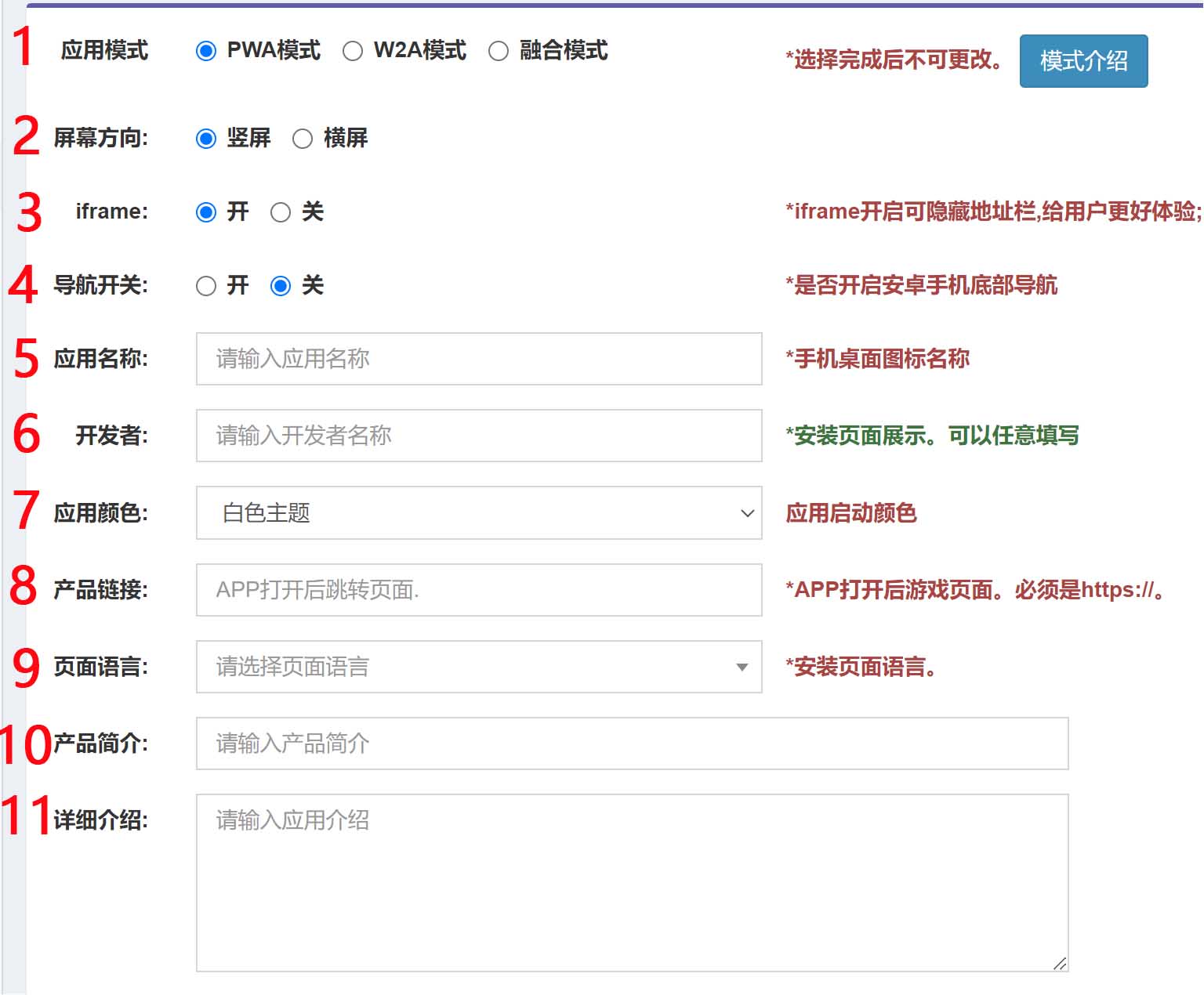
1.基础信息
1.应用模式:
PWA模式: 这种模式将进行应用以网页在线安装形式运行。将首先跳转Chrome浏览器,然后获取安装权限,将网页安装到客户手机桌面上。
W2A模式: 这种模式点"下载"按钮后将下载APK,后续由用户自行完成安装。
2.屏幕方向:根据你的产品方向设置PWA应用设备运行方向。横屏或者竖屏。
3.iframe模式:这个模式可以让页面全屏。但是页面必须删除X-Frame-Options配置。
4.导航开关: 是否开启安卓底部导航模式。建议开。
5.应用名称:应用名称将在手机桌面展示。
6.开发者:开发者名称将在安装页展示。可任意填写。
7.应用颜色:APP启动后背景颜色,可以任意选择。
8.产品链接: 你的产品网址。APP打开后将跳转至这个页面。
9.页面语言: 根据你们的用户群体选择语言。如果缺少请联系我们添加。
10.产品简介:对产品的简单介绍。PWA安装时候会需要。
11.详细介绍:对应用详细描述,这个将在安装页面展示给用户。
2.素材信息

1.应用图标:请提供512*512尺寸PNG格式图标。
2.像素代码:这个是FB投放广告商提供。
3.苹果跳转:如果访问页面的用户是IOS操作系统,将自动跳转到这个链接。
4.救援域名: 当你的产品如果被屏蔽。可以通过这条域名救援。
5.页面模板:建议选第一个。
6.安卓应用: 如果选择是W2A或融合模式,将会需要提供一个安卓应用安装包。
7.应用主图:提供1-5张应用主图。用于安装页展示。竖屏尺寸为:330宽x587高,竖屏尺寸为:587宽x330高。